SI 업체인 반듯한컴퍼니는 부서 간의 업무 분담이 확실하게 구분되어 있습니다.
새로운 프로젝트가 시작되면 가장 먼저 업무를 스타트 하는 부서는 기획팀인데요.
계약 단계에서 협의된 기능 요구사항을 바탕으로 UI 스토리보드 작업에 착수하는 것이
본격적인 프로젝트 업무의 시작이죠. 스토리보드 작업을 하다 보면
상세하게 논의되지 않은 부분에 대해 클라이언트의 의견을 구하거나
협의해야 할 부분이 생기기 마련입니다. 아무리 뛰어난 기획 전문가가
UI 스토리보드를 작성한다 해도 클라이언트가 가지고 있는
비즈니스에 대한 이해도를 따라가기란 어렵습니다.
비즈니스와 타겟 유저에 대한 이해를 UI/UX에 100%로 녹여내는 것은
기획자가 오롯이 할 수 있는 것은 아니죠. 때문에 작업 중
클라이언트와 소통하며 작업의 완성도를 높여갑니다.
그 과정에서 당연 UI/UX에 대한 요구사항과 협의사항이 발생하는데요.
이런 경우 UI의 용어와 개념에 대해 어느 정도 이해하고 있다면
기획자와 좀 더 원활한 의사소통이 가능할 것입니다.
"물음표 아이콘 넣고 누르면 설명 문구 넣죠" 보다 `툴팁으로 반영합시다"가
더 명확하고 분명하게 들리지 않나요? UI 용어는 수 십 가지이지만,
사실 부르는 명칭이나 이해하고 있는 개념에 있어서는 조금의 차이가
있을 수 있습니다. 그래도 기본적인 용어로서 통용되고 있는
몇 가지 UI 용어를 정리해 전해드립니다.
스플래시 화면 (Splash Screen)
앱 구동 직후 1~3초간 뜨는 화면
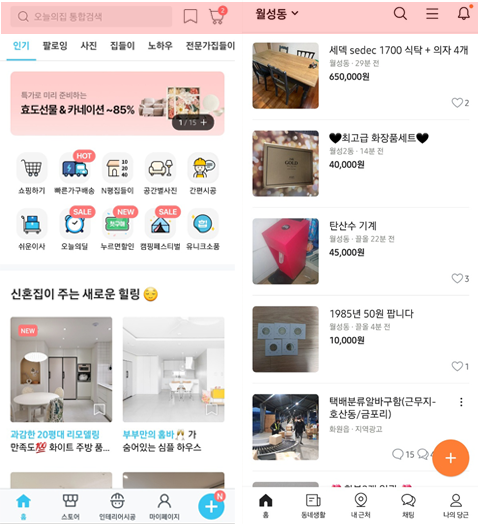
 배달의민족 / 동네의영웅 Splash Screen
배달의민족 / 동네의영웅 Splash Screen
앱을 실행하자마자 몇 초간 짧게 뜨는 화면을
스플래시 화면(Splash Screen)이라 합니다.
이 스플래시 화면은 브랜드 로고를 강조하면서
브랜드 이미지를 각인시키는 효과도 있지만
사실 그 용도는 앱의 본격적인 가동을 준비하기 위한 로딩 화면입니다.
스플래시 화면이 없다면 앱 구동시 빈 화면만이 짧게 노출됩니다.
1~3초의 찰나의 순간이지만 앱을 실행하자마자
빈 화면이 보이는 것은 불쾌한 사용자 경험으로
이어질 확률이 높습니다. 사람의 뇌는 텍스트보다
이미지를 6만 배 빠른 속도로 인지한다고 합니다.
때문에 심플하면서 강조되는 UI로 스플래시 화면을
구현한다면 브랜딩에도 꽤 매력적인 장치가 될 것입니다.
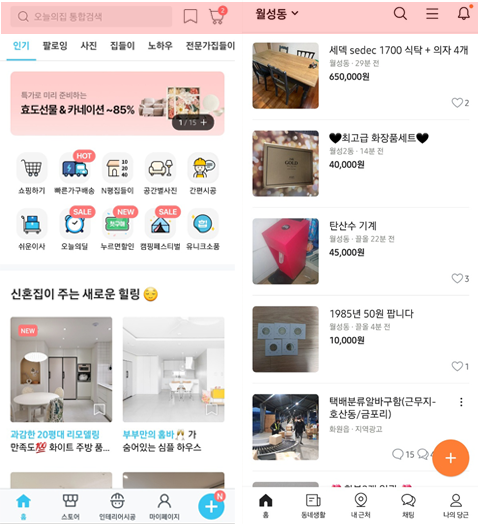
글로벌 내비게이션 바 (GNB, Global Navigation Bar)
사용 빈도수가 높은 버튼이 위치한 상단 바

사용 빈도수가 높은 버튼이 있는, 일반적으로
화면의 최상단에 위치한 바입니다. 웹/앱 전체에서
공통적으로 노출되는 바이며 주로 메뉴를 호출하는 버튼,
홈 바로 가기, 검색 버튼 등을 포함합니다.
엑티비티 인디케이터 (Activity Indicator)
로딩 중일 때 앱이 작동 중임을 표현
 동네의영웅 엑티비티 인디케이터
동네의영웅 엑티비티 인디케이터
불확실한 로딩 시간을 표현합니다.
사용자에게 작업이 완료될 때까지 기다려달라는
신호로 로딩 시간이 있을 때 앱이 작동 중이라는 것을 알려줍니다.
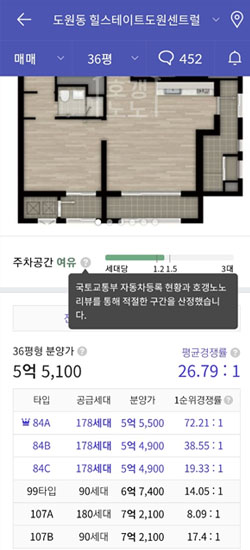
툴팁 (Tooltip)
마우스오버로 영역에 대한 설명 안내
이상적인 앱은 사용자가 앱을 이용하는 데에 있어
어떠한 설명도 필요 없이 경험에 의해 자연스럽게
이용할 수 있는 직관적인 UI/UX를 제공하는 것입니다.
하지만 모든 요소에 있어 사용자 경험에만 의존하다가는
사용자가 꼭 알아야 할 정보를 전달하지 못하는
경우가 생겨버릴 수 있죠. 새로운 기능이 생기거나 숨겨진
기능을 전달해야 할 때 툴팁을 제대로 활용한다면
사용자의 목적 달성에 기여하며 비교적 간단한 작업으로
전환율 상승에 큰 성과를 가져올 수 있습니다.
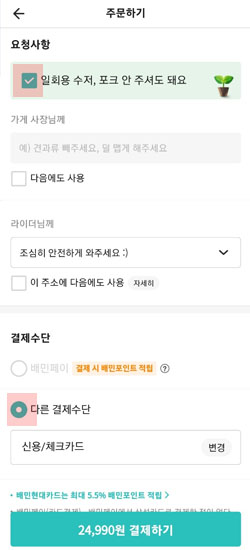
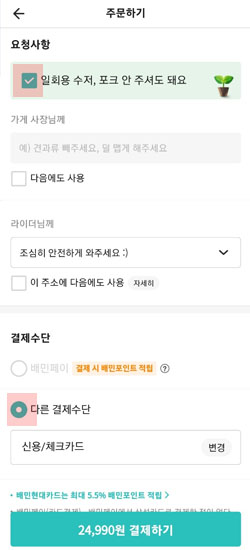
체크박스(Check Box)/라디오버튼(Radio Button)
 체크박스/라디오버튼 모두 옵션을 선택할 때 반영하는 UI입니다.
체크박스/라디오버튼 모두 옵션을 선택할 때 반영하는 UI입니다. 차이점이 있다면 체크박스는 한 가지 선택에 대해 빠르게 선택할 때,
또는 다수의 선택지 중에서 복수 선택할 때 사용하며
라디오 버튼은 2개 이상의 선택지에서 단일 선택을 해야 할 때
사용하는 UI라는 것입니다. 라디오버튼은 사용자에게
복수 선택이 불가능하다는 인식을 주기 때문에
상황에 맞는 버튼 UI를 적용해야 합니다.